WordPress 4.5, “Coleman”, has just been released. It’s named, as always, after a famous jazz musician, and this release is named after Coleman Hawkins, a saxophonist.
The Release Lead for WordPress 4.5 was Mike Schroder, the Deputy Release Lead was Adam Silverstein, and the Release Design lead was Mel Choyce, with 277 total contributors.
Here’s a video overview of WordPress 4.5:
You can view all closed tickets for WordPress 4.5, and view an evolving overview of changes on the 4.5 Codex page as well. I thought I would also highlight some of the most notable features (in my view) as well.
Custom logo

The site icon feature was released in WordPress 4.3, and for some folks, the introduction of a custom logo component was confusing. However, eventually, the user experience issues were ironed out and WordPress 4.5 boasts the ability to add logos with core support, and themes can support the feature with add_theme_support( 'custom-logo' ).
Custom logo support is a nice addition that was pretty well tested in Jetpack already. There were way too many custom implementations of this out in the wild before, and now changing themes and keeping your logo will be much more straightforward.
Editing shortcuts
Editing shortcuts is my personal favorite change in WordPress 4.5 because it adds the ability to use inline text patterns for quickly writing lists, horizontal rules, and code. These are some of the most annoying TinyMCE buttons to use or HTML markdown bits to write, so this is definitely be a nice enhancement to the WordPress editor.
The editing shortcuts from this release and the past few releases are some of my favorite updates for everyday WordPress writers.
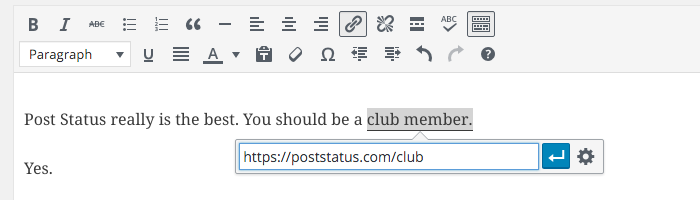
Inline link editor

The inline link editor is the second of two significant editor changes in WordPress 4.5, to utilize a tooltip-style overlay for adding links, versus a modal dialogue.
It’s a relatively minor UX change, and I personally prefer just highlighting the text to add a link to and using a keyboard paste command, but for folks using the traditional link button, this offers a less obtrusive experience.
Selective Refresh
The selective refresh feature plugin for the customizer aimed to create a better customizer experience. Weston Ruter summarized the feature on Make Core, and describes its functionality in depth. He also hints at what it makes possible.
Currently, postMessage enables live changes, but saving those changes requires a full page reload. postMessage doesn’t do any server side communication. Selective refresh enables server side communication (aka allows for actual saving of changes) and the ability to view changes without a full page reload.
The code that is now a framework for selective refreshing started with the move of nav menus and widgets to the customizer:
With the shipped example of selective refresh of nav menus in the Customizer, and an initial implementation of selective refresh for widgets, work progressed to generalize a selective framework that would support the complicated examples of nav menus and widgets, but also to support simpler use cases such as letting the server render the updated site title so that
wptexturizeand other filters can apply. The generalized framework has been implemented in the Customize Partial Refresh feature plugin, which also re-implements selective refresh of nav menus and introduces selective refresh of sidebars and widgets.
However, Weston buried the lede for what makes Selective Refresh awesome.
As he notes toward the end of the post on Make WordPress Core, the selective refresh component doesn’t just allow for site changes within the customizer, but for customizer controls to be called from the site.
It’s worth describing what partials are in this context, for those (like me) that aren’t into the nitty gritty of the customizer:
This plugin introduces a selective refresh framework which centers around the concept of the partial. A partial is conceptually very similar to a Customizer control. Both controls and partials are associated with one or more settings. Whereas a control appears in the pane, the partial lives in the preview. The fields in a control update automatically to reflect the values of its associated settings, and a partial refreshes in the preview when one of its settings is changed.
And…
In addition to a partial being associated with one or more settings, a partial is also registered with a jQuery selector which identifies the partial’s locations or “placements” on the page, where the rendered content appears.
With selective refresh, an interface could be created within placements themselves to give focus on the associated control; but the whole customizer isn’t required, and just the control that’s needed can pop out. As Weston put it, “That is to say, selective refresh makes the Customizer a much better framework for implementing frontend editing.”
And that, in addition to selective refresh itself, is awesome.
Better image compression
By default, WordPress has always compressed images upon upload. By making a small change in the compression percentage, from 90% to 82%, WordPress can enable, “reduced image sizes by an average of ~25%.”
Additionally, unnecessary meta data in photos is removed automatically by WordPress, while still maintaining the meta data photographers actually use. So all in all, images in WordPress can be cut in size by half without losing detail, and that’s amazing.
Log in by email
This has long been a desire for WordPress installs, and there have been plugins to help accomplish it, but now it’s in core as it should be.
Quite simply, users can now log in via their username, or their active email address. Thank goodness — this is a nice UX enhancement.
Of course there are more
These are the features I wanted to note, but there are many others, as always, that took a lot of effort and greatly improve WordPress core. Others to consider are responsive customizer views; core library updates for Backbone, jQuery, and others; and oEmbed template management (which is really slickly done).
For more information, be sure to see the developer field guide for WordPress 4.5, as well as a 4.5 support guide, and the official release post.