 The folks from The Theme Foundry have released a new theme called Collections, which is a post formats centric, Backbone powered WordPress theme. They emailed me to let me know they were wrapping up a Backbone powered theme, and I was intrigued and asked if I could take a closer look.
The folks from The Theme Foundry have released a new theme called Collections, which is a post formats centric, Backbone powered WordPress theme. They emailed me to let me know they were wrapping up a Backbone powered theme, and I was intrigued and asked if I could take a closer look.
So they showed me a demo preview of the theme along with a copy so I could peak at the code to see how it was structured. I came away pretty impressed.
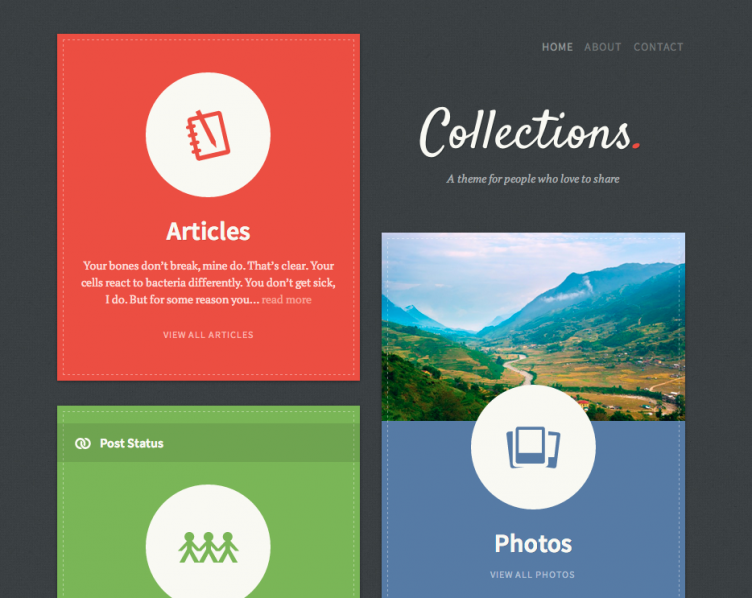
Collections is very post format centric, and uses Backbone to reload content with JavaScript without reloading pages. The design is by Veerle Pieters, a very well known and talented designer. The unique design for the various post format archives on this theme were really impressive.
The theme has some basic options for filling out social information and optionally showing extra about content for the home page. But what’s more interesting is what this theme doesn’t support. There are no built in widget areas, and custom background and custom header images are not supported. Collections makes decisions for the users.
Backbone in WordPress themes
Hearing that the theme utlizes Backbone, I was a little concerned that it could make it tough for site owners and developers to customize. I’m no JavaScript or Backbone expert at all, but some JavaScript heavy themes I’ve seen before have had some pretty obfuscated code that was confusing for me to decipher.
Collections is broken down into pretty small template parts. And once you dig into the templates, it’s relatively easy to pick out what’s different in them from a typical theme. You can see a sample section of a template for audio post formats below:
<div> <?php get_template_part( '_entry-title' ); ?> <span> <?php if ( collections_is_js_template() ) : ?> <%= audioArtist %> <?php else : ?> <?php collections_the_audio_artist(); ?> <?php endif; ?> </span> <?php get_template_part( '_post-date' ); ?> </div>
Basically, if the SPA (Single Page Application, via Backbone) features are enabled, then the theme will generate a JSON feed based on the site content, and will use JavaScript templates to render the content.
Once the JSON requested by the server is returned, then the theme grabs the available JavaScript template and renders it on the page. The code shown above makes the template parsable by the JavaScript, so that the JavaScript templates can be printed.
A trend in the making
I was pretty excited to play with this theme. I love when companies take risks like this, and push the envelope for a market. Collections reminds me a bit of the move The Theme Foundry made in 2010 with the Shelf theme that was the first ever paid theme on WordPress.com, and was the top seller for a while. It’s bold, and beautiful; but also very targeted and specific.
I think they’ve got a pretty good chance of success here. And if nothing else, I imagine that other developers will take note of how nice the Backbone features are for the user experience and site speed, and we’ll start to see more of that pop up in other themes.
Disclosure: While this is not in any way a sponsored post, The Theme Foundry does support Post Status, and you should know that. They didn’t ask for this review, but this sort of theme innovation is exactly why I loved the idea of partnering with them in the first place 🙂



The theme looks great and does load super fast. How much of this is because of backbone and how much is it because they have great servers and all their themes load pretty quickly.
I expect that they will sell the heck out of this one, if for no other reason, because other designers will want to know how it’s made.
Best of luck Drew and co. Nice guys and good themes.
Hi Matt!
Thanks for the kind words!
Indeed, we do try to keep our server running smoothly using a number of technologies; however, merely switching out content in a page without a full page reload will almost always improve the page load speed. When a page loads, a number of requests for stylesheets, Javascripts and other assets are made. Without a full page refresh, you do not incur that performance penalty as those assets are not loaded a second time.
You should definitely see an improved page load time with this theme. Moreover, if you use some of the popular WordPress page caching techniques out there, you will further improve your page load speeds.
Thanks again for the wonderful comments!
We’ve been working on a PJAX plugin that provides similar partial page-loading, hopefully developers find this useful: https://github.com/LiftUX/wp-pjax
The plugin is open source so we’d love to see pull requests or additional feedback from developers.
Ah great. Just in time Chris!
Thanks Chris! We took a serious look at PJAX before starting this project. One of the advantages of BackboneJS is the amount of control you have over the app. It has very little opinion, which was an asset to this project. It really helped us mold a single page application experience to some of WordPress’ quirks. I was worried that PJAX would not give us that flexibility. That said, when the library lacks an opinion, you generally need to do a lot more work so it was quite an effort to get the Backbone code working with WordPress.
Are there any intents to release the Backbone component of the theme as a separate script, i.e. in a case study?
Hi Pascal! There are no plans to release it yet. The code is too closely coupled to the theme for it to be a useful component at this point. We will be writing a lot about this in the next month. We do want to share what we learned, but the code would not be too helpful at this point.
i recently did a 2012 child theme with pjax content loading 😉
This is the coolest WordPress theme I have seen in quite a while. Love how it demonstrates the power of Backbone.js (I’ve added to my Backbone resources). The design is gorgeous too, love the subtle transition effects.
Well played guys! I suspect we’ll more use of Backbone on the frontend of WordPress themes in the future!
Really impressive work, guys. Thanks, Brian, for the summary. Neat-looking theme.
I can’t even express how excited I was when I saw the launch of then aptly named “Collections”. (For those of you who are new to Backbone.js you have Models, Collections and Views in them 🙂 ).
I’ve just bought the theme then and will be having a dig through the code as well to see how they implemented it. I’m a sucker for The Theme Foundry themes!
Woot! Thanks Bronson! Look for an update tomorrow. Already squashing some bugs.
Good stuff Zack 🙂 I shall hold back on my child theme until tomorrow then!
Time to get back to messing with Sass and MP6 instead! 😀
very impressive, recently picked up your avid theme, cant wait to grab this one 😉
Thanks for the support Chris!
no problem, just picked up collections 😉
Awesome! Thanks Chris!