 Browser support is not a minor thing to consider when building web projects. Whether developing a website for a client or building a product, one of the most important things to clarify right away is what level of browser support is to be expected.
Browser support is not a minor thing to consider when building web projects. Whether developing a website for a client or building a product, one of the most important things to clarify right away is what level of browser support is to be expected.
Browser support should be an explicitly defined item, even for small tools and projects.
Put browser support in the contract
When we do client work, browser support should be in the contract. I’m not terribly opinionated on what level of browser support is proper, but it’s always a good idea to have access to the client’s current analytics to see what browsers actual web visitors are using. You can make a more informed decision that way, versus using global numbers.
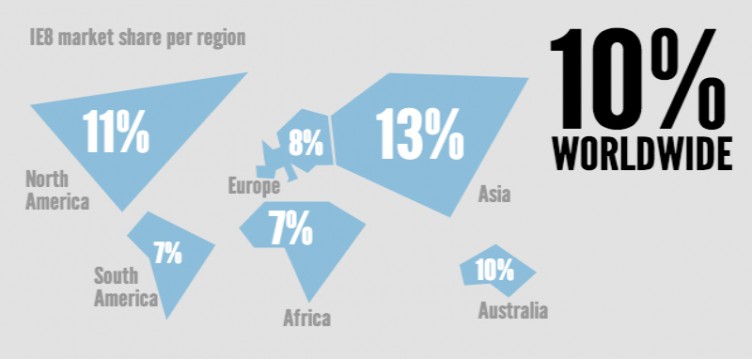
Desktop browsers that generate the most debate for what is right to support are older versions of Internet Explorer. Specifically, IE8 seems to be particularly controversial right now. While the browser still has 10% market share, a high number in my opinion, I see many template providers and website consultants ignoring support for it.

Pitfalls of vague browser support
This worries me a bit. If people that make products, like a slider script for instance, don’t explicitly state browser support, inexperienced developers may assume browser support is good. Then, when they use it on a client site, it could cause problems. Best yet is when the client themselves are on an old browser and the feature doesn’t work.
I’m not blaming people that release free code for developers doing dumb things. I’m saying people that release any code, free or commercial, can save themselves headaches by explicitly stating desktop browser support.
Examples of vague browser support
Let’s take my friends at WooThemes for instance. They make great products. However, on two of their most popular items, it’s difficult to figure out browser support.
 Their popular FlexSlider script has both a demo page and a Github landing page, neither of which offer any clues for browser support. And on their theme side, their flagship framework, the Canvas theme, has a (somewhat hidden) browser support section, but it simply says they support major browsers, which I’d be worried if they didn’t. I think they could do better than that.
Their popular FlexSlider script has both a demo page and a Github landing page, neither of which offer any clues for browser support. And on their theme side, their flagship framework, the Canvas theme, has a (somewhat hidden) browser support section, but it simply says they support major browsers, which I’d be worried if they didn’t. I think they could do better than that.
I got in touch with Matty Cohen, the product lead at WooThemes, and he said I made some good points, and they are going to look into putting some notes about browser support for FliexSlider, and also think how they can better clarify their support policy for themes. He told me they support all modern versions plus one version back. In other words, for IE, they support back to IE9 currently.
And then there is my friend Mike McAlister. Mike is not afraid to admit he doesn’t want to support IE8, and as you can see on his ThemeForest theme profile for his popular Pocket theme, he doesn’t. And that’s fine. It’s a choice he made, it’s clear on his ThemeForest profile, and it’s probably fine for his target audience. But while ThemeForest does a nice job with specific browser support on their theme pages, Mike should probably offer more than “supports all major browsers” on his OkayThemes landing page.
The definition of “support”
A likely cause for the vague definition of support many people use for products is, well, they don’t want to actually have to debug the myriad of problems customers could come to them with. And knowing friends who do a lot of support, they will come to you with any browser problem, your product’s fault or not. I understand their concern.
But I’d still encourage them to use some alternative language to “support” for legacy browsers. Product makers could say “tested in” or “should work” or something along those lines, perhaps with a note that while only “modern” browsers are truly supported, as in tested and debugged when a customer reports an issue, even older versions “should work.”
The best example I can think of for a feature that qualifies for such treatment is the use of box-sizing: border-box. As Paul Irish notes in his post on the feature, without a polyfill for earlier browsers, IE7 and below will be completely borked by using box-sizing: border-box. This is a worthwhile thing for people to know! Yet, IE8 does support this feature. So a theme developer could say (if this is the only feature they are concerned about for their IE8 browser support), that the theme is supported by major browsers current and one version back, but “should worK” in IE8 as well.
Buyers would appreciate such clear helper language. I know I would.
But you can’t fit all this into a sales page
You don’t have to fit these long descriptions into a simple sales page. I truly think detailed browser support documentation is a valuable sales tool. Misinformation, or non-information simply hurts a buyer’s perspective.
Explicit support declarations help. You could have a “Cross Browser Compatible” section as I show above that WooThemes uses, but add a simple link to a documentation page that highlights a full browser support and expectations policy.
What about mobile support?
Mobile browser support is very tricky. Many buyers or clients could conflate mobile browser support with mobile device support. However, most modern mobile browsers these days are the same as desktop ones: Safari, Chrome, IE10. In client work, I prefer to state that the website is tested at various sizes with modern mobile browsers (I usually say I test in mobile Safari as well as by scaling the desktop browser to various sizes), but that it “should work” in all modern browsers across devices.
If a client balks at such a statement, I remind them about how proper responsive design is to fit any browser, and go into a short story about device fragmentation, and how the best I can offer is support of modern browsers and a goal to fit all device sizes, versus specifying a mobile view for whatever specific device they have a concern about.
It’s also worth noting that mobile devices have much shorter hardware life cycles and more frequent updates than older PCs and Microsoft Browsers, since Microsoft sometimes supports products for years after newer releases come out, and some users get stuck on OS-level software (like Windows XP) far beyond a timeframe we may expect. Though to Microsoft’s credit this problem goes away as software isn’t only sent in a box with a new computer anymore.
Browser support for client work
For client work, as I said at the beginning of this article, it’s good to have explicit browser support based on actual user statistics available via analytics. But for standard support, I tend to like think that supporting the latest versions of Safari, Chrome, Firefox, Opera and IE can suffice, with “graceful degradation” on legacy versions of IE back to IE8.
What I mean by graceful degradation is that a website for a client should work, in general layout and style, back to IE8 by default. Hopefully IE8 will reach low enough global usage soon to warrant dropping. Depending on your project and audience, your mileage may vary, but I’ve seen a ton of small business and big bureaucracy people still stuck on IE8.
However, web designers and developers should not be crippled by legacy browsers, and elements of a web page that can be enhanced by modern features should be, even if they don’t work on legacy browsers.
For larger ticket items, consider feature detection and polyfills to force support in older browsers.
Browser support issues aren’t going away anytime soon
Unfortunately for the consideration required, but fortunately for the further development of our web technologies, we are going to be dealing with legacy browser support for a long time to come. As Flexbox starts getting more popular for production environments, SVG becomes an industry standard without fallbacks, and various HTML5 APIs are further utilized, we will need to continue to make determinations about what browsers to support, and when to support them.
I’d also like to warn against ignoring support for the sake of it, and instead encourage folks who decide not to support a feature for a particular device, user group, or browser, to do so in a reasoned way. Brad Frost drives home the point in a pretty powerful way.
This “problem” of browser support is a good thing. This is the advancement of the web. This is how it gets better. As the web evolves, we get the great advantage of new technology. We simply need to be mindful our user bases may not be utilizing the latest technology that we do. We should be clear about our choices for what we support, and do our best to clearly educate users of our products and our clients about what browsers and features we support, and why we make those decisions.
Hi Brian,
Just wanted to add to the feedback you gave Matty (thanks btw), on the reasoning for Woo not using too much energy on showing which browsers we support.
In the beginning we made it very prominent on exactly which browsers we supported, as we felt it was important. We even supported IE6 quite some time. We’ve always tried to listen to feedback from our customers to understand what we are doing right and wrong.
The reality for us is that everybody expects our products to work in every browser, so for us there hasn’t been much point in pointing that out. If we got a lot of pre-sales questions which asked about browser support, we would be quick to make it more prominent, but we don’t.
Hopefully that gives some more insight into why we focus on the features of our products instead of what browsers we support 🙂
Thanks for the feedback, Magnus. That’s interesting that people don’t ask. I wonder if that’s because regular users don’t always know to? Or perhaps they see the browser messaging as noted and assume that means all browsers as you note.
Either way, I hesitate to think because people don’t ask means they don’t find it important. I’d love to see people like y’all set a standard w/ at least a small link to a more detailed page of your policy. Not much harm in that, right?
Hey Brian,
Thanks for the chat about this, earlier.
Personally, I feel that browser support is often also a two-way street where reason needs to come into play. If we’re on IE10, and someone comes along with IE6, they should possibly listen to reason and upgrade. Often, it’s not up to the end user whether or not to upgrade their browser, as they may be working on a large intranet at a corporate or an educational institution. That being said, I feel it’s not really fair or logical to keep users on a browser that is over a decade old, where there are far newer, more improved and more secure versions available.
This plays a pivotal role in our choice to still support a version or two behind the current version. We do, however, always advise customers to upgrade their software, so as to have the best possible user experience. 🙂
I totally agree that it’s a two way street. IE8 in particular feels like no-man’s land to me right now. Noone wants to support it, but it’s hard to deny it’s still in significant use.
Fortunately Microsoft is getting beyond this problem by now auto-upating Windows users. And I’d bargain most of us hardly know what version of Chrome or Firefox we’re using anymore.
So hopefully the problem of deciding specifically which browsers we support will be reduced rapidly as more modern browsers update themselves to support latest features, and in Microsoft’s case the operating system won’t let a user use outdated versions.
I remember the days of having to cater for IE8 using images to achieve rounded corners. As long as we don’t ever go back to that, I’ll be happy (let us not even mention PNG transparency). 🙂
Computers are definitely getting smarter (this is the most accurate prediction, I reckon, anyone can make on January 1st… “this year, computers will get smarter”). Lets ensure that, as the humans who manufacture the software in question, we don’t lose sight of how “easy we have it” these days with web browsers and computers in general, and keep on with these kinds of moves, like auto-updating web browsers.
Education is key, as well. If one wants to get traffic to one’s website, one should ask people to visit it. That’s the easiest way to get traffic. “Hey, will you visit my website?”… “Sure I will”. Lets apply the same principle to computers that don’t yet have auto-updates for web browsers.
“Hey, Mr. Sysadmin/younger nephew or neice/computer-savvy youthful relative… will you update my web browser?”.
“Sure I will.” 🙂
IE8Countdown’s numbers sound suspect, all numbers I’ve seen in the recent history have put IE8’s market share at 5-6%.